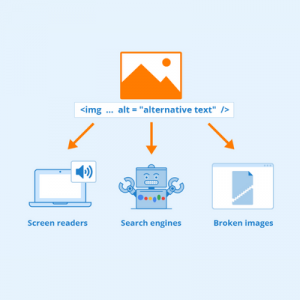
Alt-text stands for Alternative Text, which uses words to accurately describe visual content to a reader and provides a context of the subject. It is also referred to as Alternative Attributes and is used for web pages or digital publications. The alt-text is read out aloud by screen readers and plays an important role in providing accessibility to people with impairments.
Why do you need Alt-text?
- Accessibility – The largest demand for alt-text comes from the visually impaired community. Without alt-text, people with visual impairments cannot understand the context of an image, thereby restricting the amount of content they can absorb. Alt-text is about providing comparable alternatives to visual content, to create digital inclusion.
- User Experience – Alt-text can enhance the user experience in different situations by providing a viable substitute. It can simplify the context of an image and make it more understandable. This is particularly helpful with complex and technical information. Alt-text can also provide adequate content when poor connectivity prevents the loading of images.
- Regulations – Recognising the need to build an inclusive society that doesn’t leave out people with impairments, countries across the world are instituting regulations that make accessibility features a mandatory requirement. The European Union has already passed the European Accessibility Act. This directive will ensure that every material disseminated in the EU is accessibility compliant, which includes alt-text.
- Search Engine Optimisation (SEO) – Providing alt-text has become important for higher search engine ranking. This information is used by search engines to index the pages appropriately and rank for the correct keywords. Most search engines cannot scan images and derive context, thereby requiring alt-text. Some search engines might even rank alt-text pages higher than a page with no alt-text.
What are the challenges faced by publishers?
Most international publishers already have alt-text creation as a part of their workflow, but there are various challenges that they might face to deliver the best content.
- Optimisation and context – Alt-text is of no consequence if there is only basic information that provides no context to the reader. This is probably one of the biggest challenges that publishers deal with, as they need to understand how to optimise their alt-text content without negatively impacting their workflow.
- Types of images – Alt-text can vary based on the images that are used and requires additional focus on getting it right. Each variation of the image will require its own relevant alt-text. You have functional images (eg. Read more), form image buttons (‘Submit’, ‘Order’), decorative images, logos, image maps, etc. Identifying the correct context for each image is an important question for publishers. For example, the alt-text would differ if the logo was decorative or if it took you to the homepage.
- Scientific and Technical information – Alt-text can become tricky when dealing with images that depict complex information, like charts, equations and graphs. This is especially relevant for scientific journals and educational material. Publishers can have a tough time with providing adequate information for complex images, without breaking the flow for readers.
- Time and Cost – There are various steps involved in alt-text generation – research, creation, review, comparison, compliance and finalisation. All these steps have some form of manual intervention, which can significantly increase the turnaround time and cost. Optimisation of the alt-text can further increase the cost for publishers.
How to write good alt-text?
Irrespective of the challenges involved with writing alt-text, writers and publishers can be mindful of a few things to help them generate better content.
- Be specific and give context – Provide a clear description and explanation of the image content. The aim of alt-text is to solve a problem by offering meaning and value to visual content. This makes it important to choose the right details that are included.
- Keep it brief – Screen readers might cut off after a certain number of characters or the content might not fit in the box. You must learn to be brief with your alt-text while providing adequate information. 125 characters are often considered as the ideal length, but you can always use the longdesc attribute for a longer alt-text. Additionally, avoid including words like ‘An image of’ or ‘Picture of’.
- Author involvement – It might be beneficial to have the authors involved in the creation of your alt-text, right from the start of your workflow. Authors can help create dynamic and contextual alt-text, lending credibility to the claim of born-accessible content.
- Complex information – It is important to interpret any complex data that is showcased and give a clear description of the same. Especially for graphs and charts, where you must integrate the surrounding data into your alt-text. The aim should be to simplify and provide a textual equivalent of the visual content. You might even want to offer a link to a longer description if the information requires further explanation.
- Keywords – Pay attention to the keywords that you use in alt-text as this is highly beneficial for SEO. It indicates to search engines that your content is relevant to the topic and can increase your page ranking.
- Avoid keyword stuffing – The flipside of including keywords is using too many of them. If you stuff your alt-text with keywords, your content might be considered as spam by search engines. It is important to include target keywords for SEO, but never overdo it.
- Context of link images – Certain images, like functional or form image buttons, require additional context for them to be useful. You might have a ‘submit’ image button but what does it submit? This context is vital for people with visual impairments.
- Decorative images – You don’t need to add alt-text for all images. Decorative images do not require detailed alt-text as the readers can skip these. Add an empty alt attribute so that the screen reader recognises the decorative nature.
- Don’t repeat – Unless the image is exactly the same, you should avoid repeating the alt-text from other images. This negatively impacts your SEO ranking and reduces the optimisation of your content.
Alt-text might be considered just an add-on feature by some, but it is a key requirement for an entire community living with a disability. The lack of it prevents people with visual impairments from joining the larger ecosystem, by restricting their consumption of content. To create larger digital inclusion, it is important for publishers to start paying attention to the entire gamut of accessibility requirements. Alt-text is just one facet of web accessibility, and you can explore more at Accessibility – Lumina Datamatics.





0 Comments